嬉しい3連休になりましたね。生憎の天気と寒さですが体調管理には気をつけて笑って過ごしましょうね。
昨年からゲームの開発に参加をしておりまして、Unity の パーティクルシステム Shurikenを利用しエフェクトの制作に励んでいます。利用をしている中で、あっこの機能ってここにあったんだと言う物をまとめてみました。どなたかの役に立てば幸いです。
Unity パーティクルシステム Shuriken 個人的に役に立った小技集
ビュー画面とカメラの視点を合わせるショートカット
エフェクト作成中、再生時の動き確認をする為ビュー画面をカメラの視点と合わせるショートカットです。
カメラを選択した状態で、Ctrl + Shift + F
地味ながら個人的にはとても便利で使わない日は無いと言う程に活用しています。是非使ってみて下さいね。
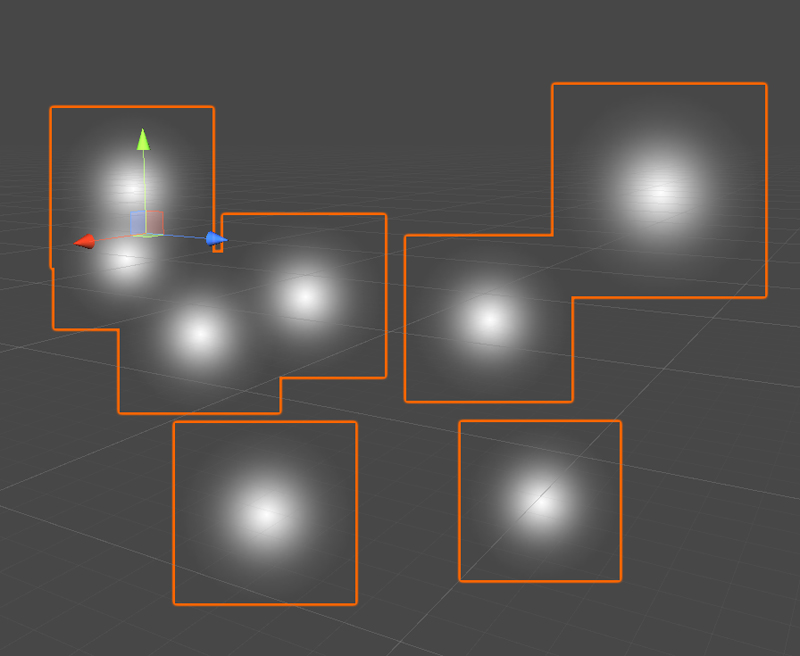
パーティクルの周囲に枠線が付き見辛い

こんな感じになっている事がありませんか?

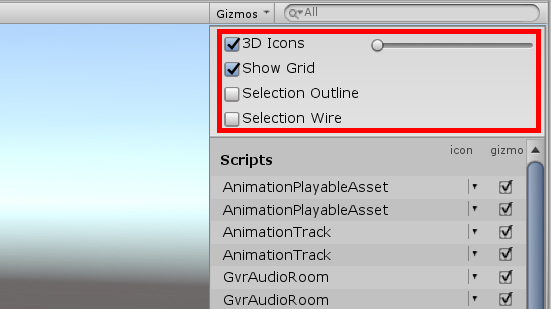
シーンビュー右上の『Gizmos』の『Selection Outline』『Selection Wire』で枠線を付ける、消すが指定出来ます。必要の無い物は消しておきましょう。
Unity公式のGizmosの解説はこちらから。
https://docs.unity3d.com/ja/2018.1/Manual/GizmosMenu.html
パーティクルの再生速度の変更
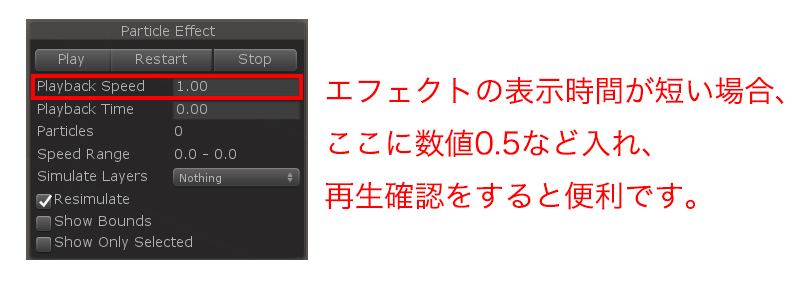
Particle Effectの再生バーの下にある、『Playback Speed』で再生速度の変更が可能です。

表示時間が1秒の短いエフェクトの場合、Playのすぐ下にある『Playback Speed』に数値を入れ少し遅めに再生をすると作り込みがしやすいのでオススメです。
ダミーパーティクルを作り エフェクトの再生確認をしやすくする
何階層かに渡ってエフェクトが作られている際、再生確認が容易になるダミーパーティクルを作る方法です。

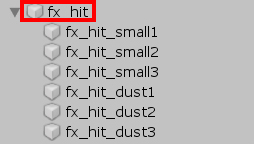
例ですが、親の中に6階層に渡りエフェクトの要素を作ったとします。

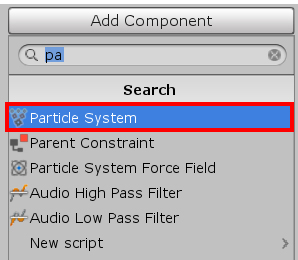
この時に、一番上の親を選択して、 Add Componentから検索に『pa』と入れ、Particle Systemを表示させ、親に Particle Systemを適用させます。

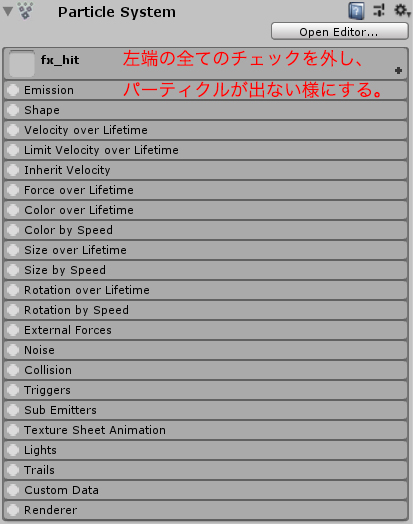
そして、その親のParticle Systemに対して、左端の全てのチェックを外しパーティクルを出ない様にします。これをする事で、階層の中に入っている子をどれか選択した際に全てのパーティクルが放射され、エフェクトの全要素の確認が容易になります。
このダミーパーティクルですが、CGワールドの秋山さんの講座で知りました。
https://tutorials.cgworld.jp/set/267?from_category_id=15
当ブログから圧倒的にオススメをさせて頂くShuriken講座です。
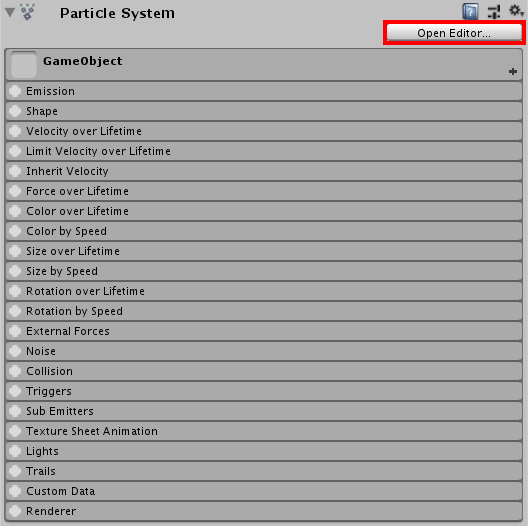
因みにですが、この親にパーティクルを付けると、

『Open Editor』と言うボタンが付きます。これをクリックすると、

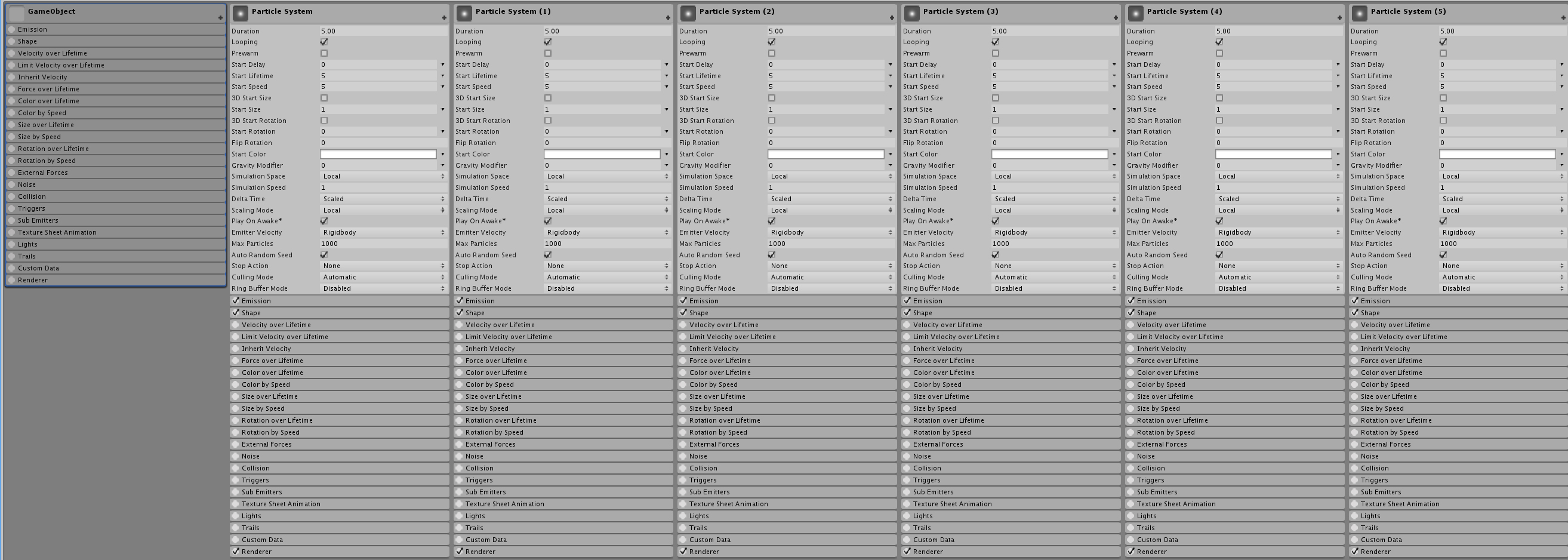
子に入っている全てのパーティクルパラメーターを管理する画面が立ち上がるので、込み入ったエフェクトの調整などをする時、画面を切り替える必要がなくとても便利です。是非活用をして下さいね。
あと、
階層をコピーは、Ctrl + D
階層の名前変更は、 F2
がショートカットになるのでこれも一緒に覚えておきましょう。
パーティクルの放射をランダムではなく固定をしたい
たまに、ランダム放射では無く、決め打ちをしたい時はないですか?

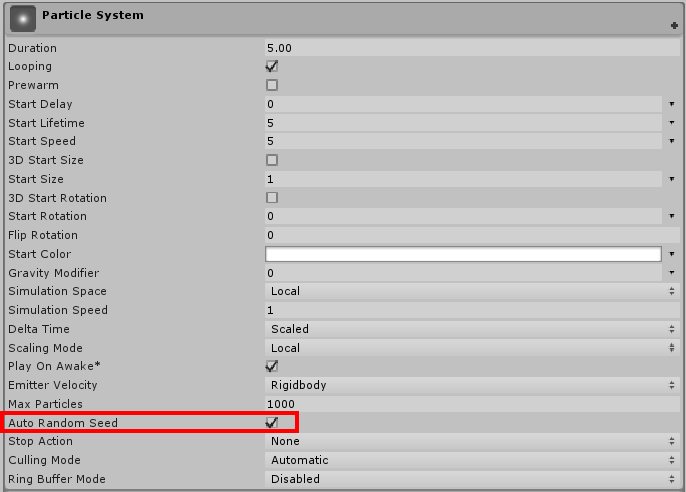
『Auto Random Seed』のチェックを外す。これにより毎回同じ見た目の放射になります。

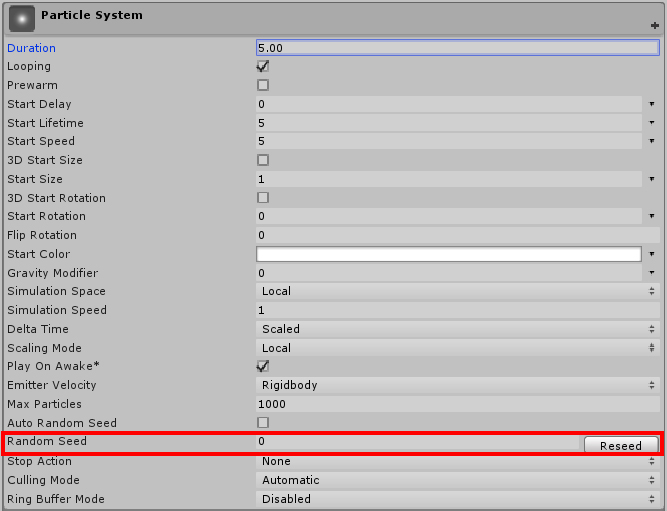
チェックを外すと Ramdom Seedが出現するので数値を入れ、良い具合の出方が出るまで調整を行いましょう。『Reseed』のボタンを押すと適当な数値を入れてくれるので便利です。
パーティクルを内側に放射したい
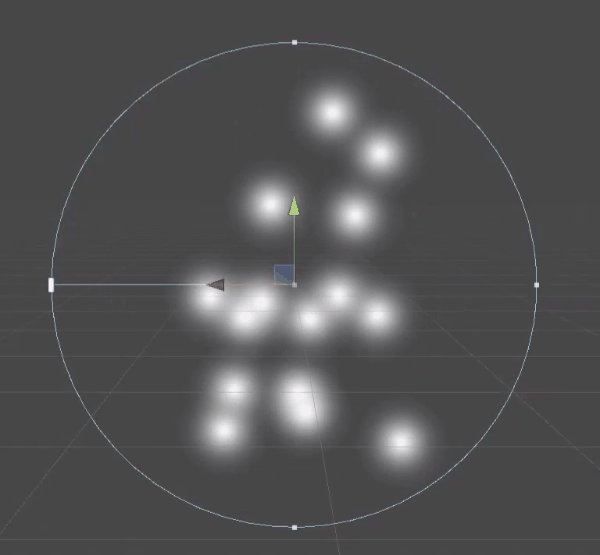
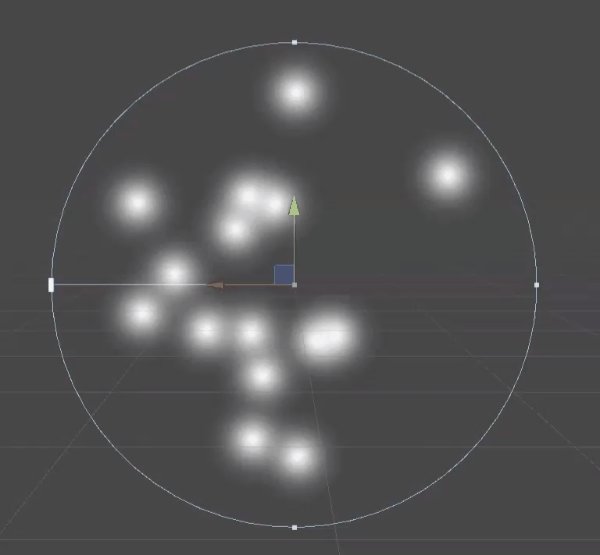
放射形状がサークルの場合などに多いのですが、内側に向けて放射したい時がありますよね。

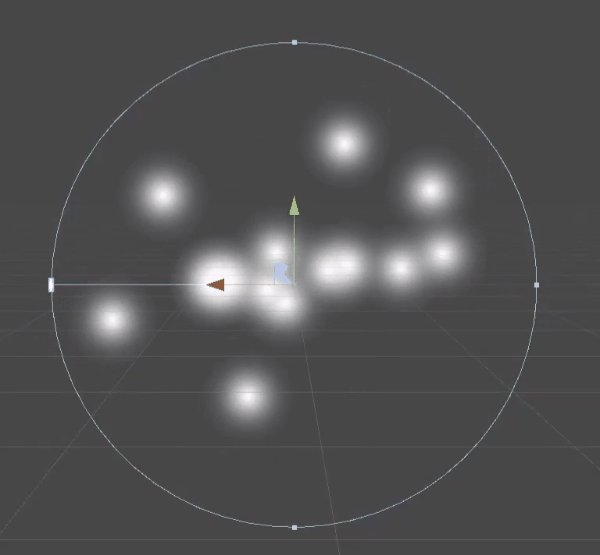
こんな感じで内側に収縮する動きです。

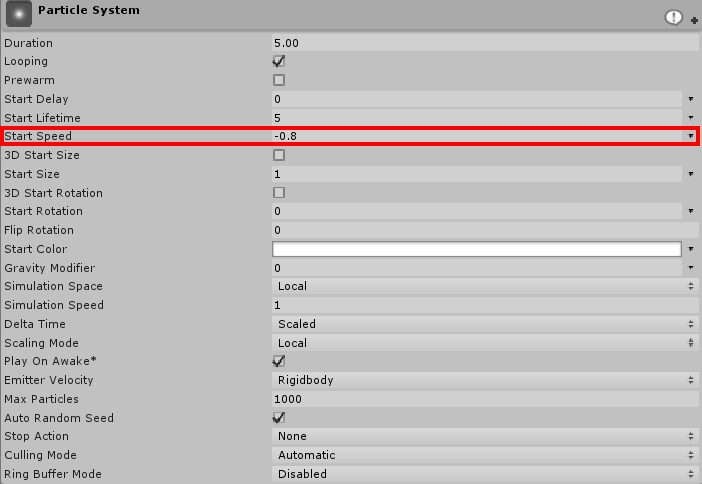
実に簡単で、『Start Speedを-(マイナス)』に指定をするだけです。サークルや、スフィアなどで多用出来ると思いますので活用をしましょう。
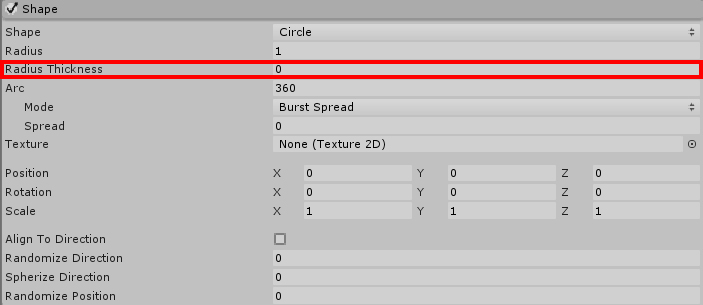
放射時に形状の枠線に添って放射をしたい場合は、Shapeの中にある

『Radius Thickness』を 0
にすれば、指定した形状の枠線からの放射になります。
パーティクルのサイズが変わらない
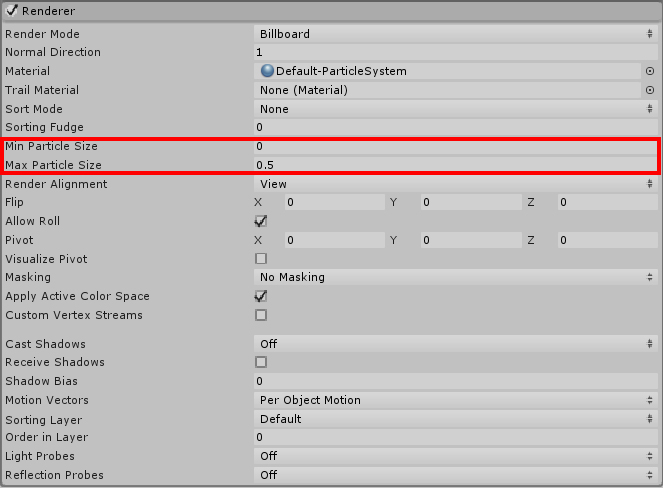
パーティクルのサイズ変更をしてもどうにもこうにもサイズが変わらないと言う場合は、大概がこちらになります。

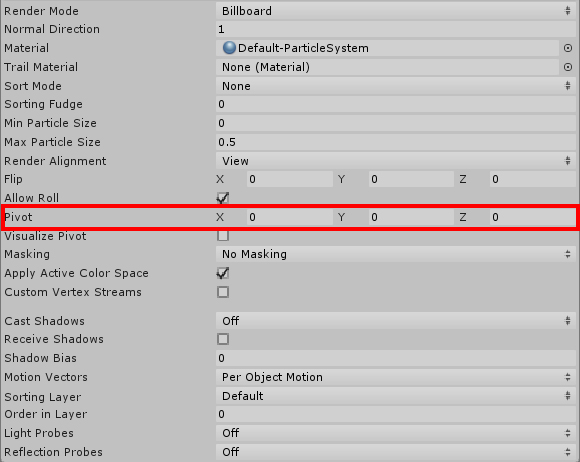
一番下Rendererの項目の中にある、 『Min Particle Size』 『Max Particle Size』をチェックしましょう。ここでパーティクルの最小サイズと、最大サイズが決定されています。なぜかデフォルトではMaxが0.5になっているので、初期の状態だと0.5以上大きくならない仕様になっています。
自分もShuriken使い初めの頃、結構悩んだ部分でした笑
パーティクルを意図した順番に表示をさせたい
エフェクトを作る際、指定した階層の物を一番上に表示をしたいと言う事はないでしょうか?

例ですが、hit small2 を目立つ様に一番上に表示をしたいとします。

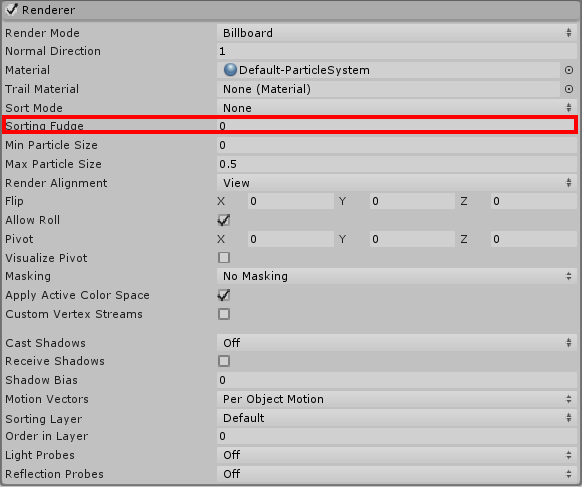
その場合ですが、Rendererの『Sorting Fudge』に数値を入れて見え方の調整をします。このSorting Fudgeに小さい数を入れると上に表示されると言う仕組みになっています。
hit_small1 Sorting Fudge 0
hit_small2 Sorting Fudge -10
hit_small3 Sorting Fudge -5
例ですが、上記の場合は、hit_small2 の Sorting Fudgeが -10と一番小さいので、一番上に表示をされ、Sorting Fudge -5である hit_small3が2番目に表示され、Sorting Fudge 0である、hit_small1が一番下に表示されます。
『Sorting Fudge』に小さい数を入れる程上に表示
と言う事を覚えておきましょう。
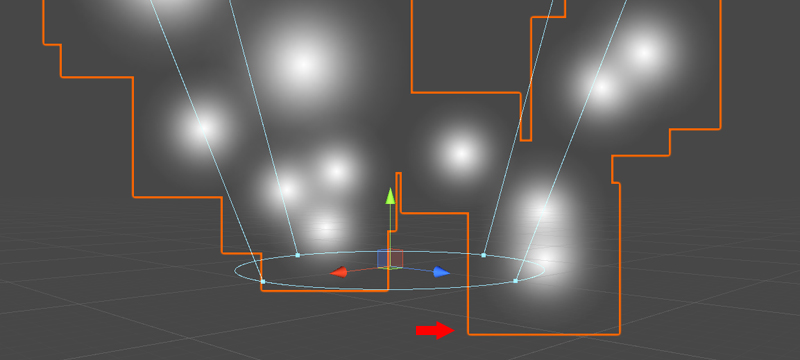
パーティクル放射時に分割して綺麗に出現をさせたい

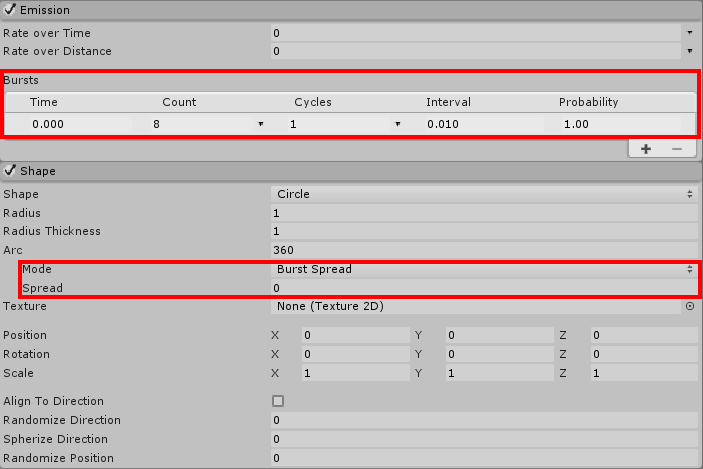
サークルなどから放射する場合、指定をした分割数で放射をしたい事はありませんか?以下の方法で可能になります。

放射モードをBurstを選び放出したい数量を指定する。Modeを『Burst Spread』に変更をする。以上で指定をした数量で放射が可能です。上記の画像の場合、8分割で放射しています。
パーティクルに、パーティクルを追従させたい

パーティクルからパーティクルを発生させ、上記の様に追従しながら放射する事も可能です。

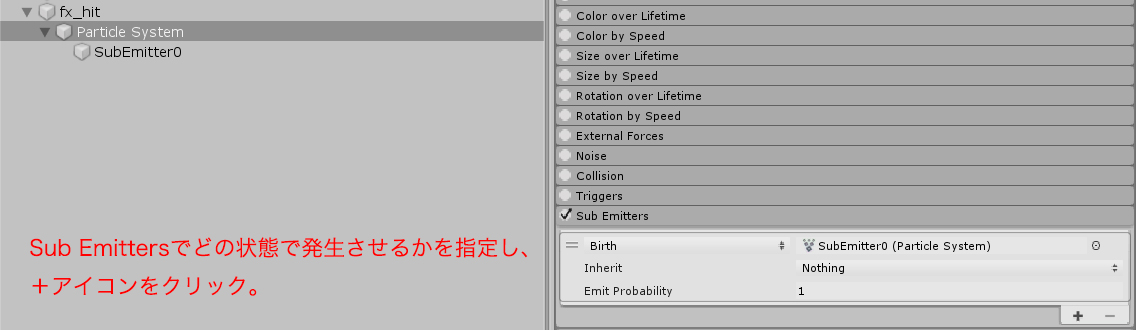
メインとなるパーティクルを選択し『Sub Emitter』にチェックを入れ、いつ発生させたいかを決め+のアイコンをクリック。指定をしたパーティクルの子として、Sub Emittersが付くので各種パラメーターを設定する。
このSub Emitterが追従するパーティクルとなります。

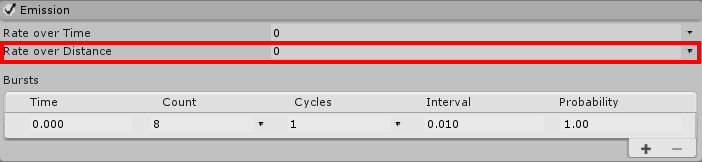
親パーティクルの動きが大きい時ですが、子パーティクルSub EmitterのEmissionを『Rate over Distance』に指定すると綺麗な見た目になります。

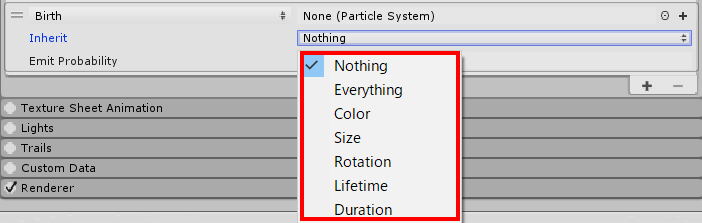
作成時に、Inherit『継承』で、親パーティクルの属性(カラーや速度、サイズなど)を引き継げるかの指定が出来るので、パラメーターにどんなものがあるかを色々と見て、子のエミッターに何を引き継がせたいか?で選びましょう。

今回の例ですが、追従をするサブエミッターにGravity Modifireを -0.1~-0.2を適用しフワッとした上向きの動きを付け、ランダムさを出したかったのでNoiseを少し掛けています。
Noiseはランダムさや、バリエーションを出す際に、便利なので色々と試して是非使ってみましょう。
パーティクルの放射位置がずれたり、重なったりするので発生位置を少し移動させたい

放射したものの、地面に食い込んでいたり、キャラクターとかぶったりとする事があります。こんな時に発生位置を調整する事が可能です。

Rendererの中にある、『pivot』でパーティクルの中心位置の調整が可能です。 pivotで移動をするとサイズ変更の際、移動位置が基準となるので注意をしましょう。
パーティクルにモコモコした動き 点滅をさせたい

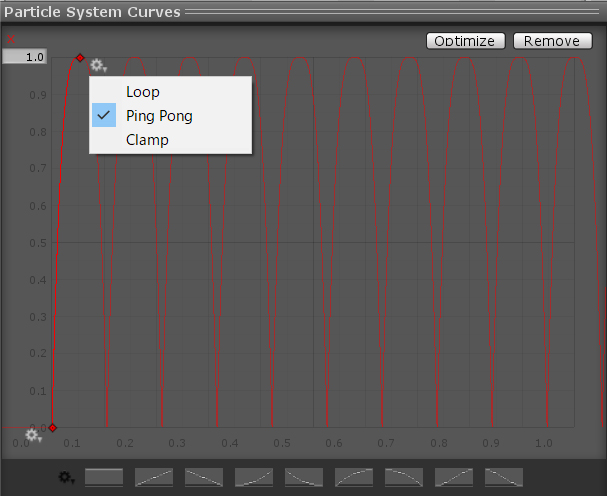
Size Over Life Timeグラフの歯車から、 『Loop や PingPon』を 上手く使うと簡単に作れます。

↑歯車をクリックすると動きをどうしたいか?が出るので選択をします。Ping Ponだとモコモコした動きで、Loopだとチカチカした点滅の様な動きが簡単に作れるのでオススメです。
パーティクルを指定をした時間に放射したい

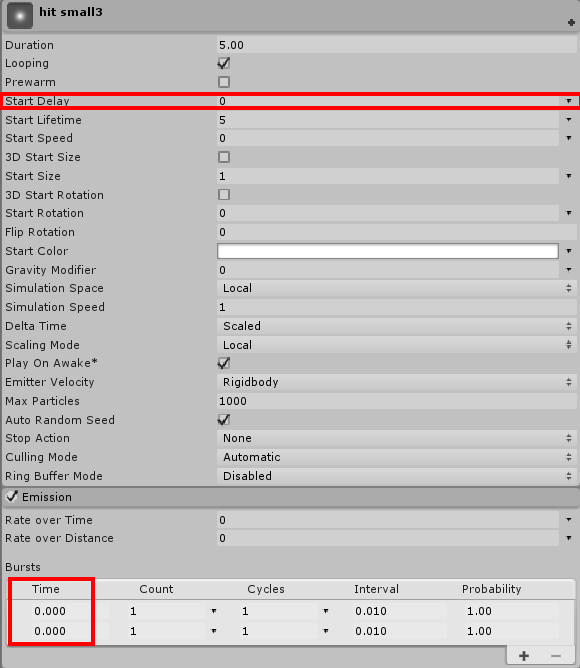
2つの方法があります。通常の放射の場合は、『Start Delay』で、どの位遅らせて放出したいかの時間を入れます。複数のパーティクル組み合わせで、遅れて放出する場合などに良く使います。
Emissionの『BurstsのTime』でも放射時間を指定出来ます。どう表現したいかで使いわけましょう。
パーティクルに 渦巻き の動きを付けたい

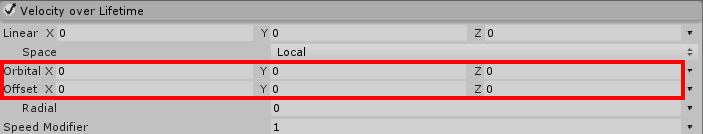
Velocity Over Lifetime の 『Orbital』と『Offset』を使うと渦巻きを綺麗に発生させる事が出来ます。昨年から実装された機能で、上記の動画で解説があるので見てみましょう。

数値を適切に入れる事でこの様にパーティクルで綺麗な渦巻きの作成が可能です。使い方次第ではとても面白い物が出来上がりそうですね。
パーティクルでどの位負荷が掛かっているかを調べる
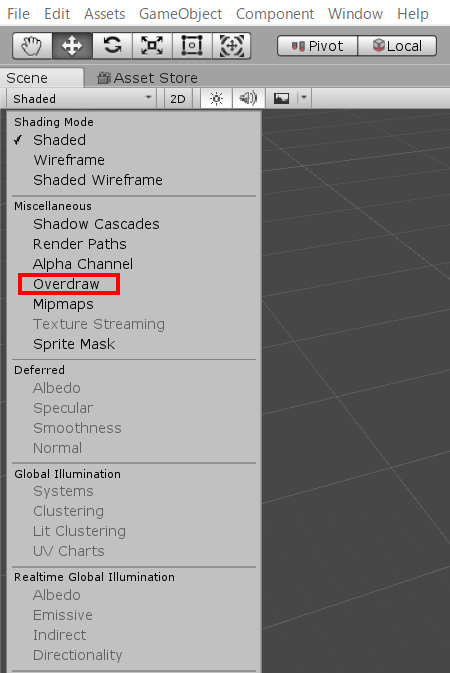
シーンビューの左上にある『The Draw Mode Used To Display The Scene』の箇所で、負荷を視覚化出来る設定があります。

シーンビューの左上をクリックするとこの様にズラッと表示されるので、その中から『Overdraw』を選択します。

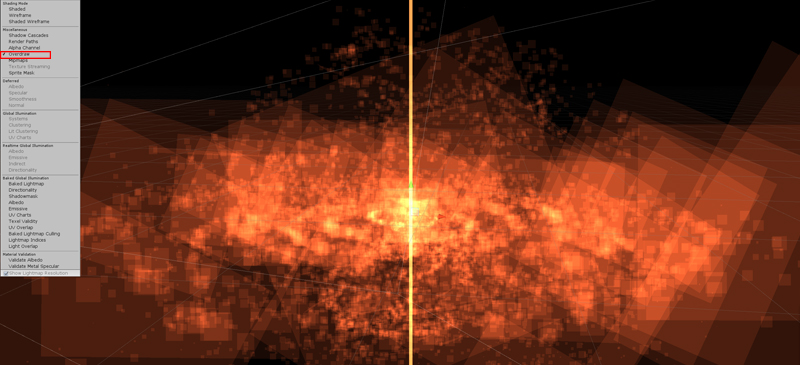
するとシーンビューのエフェクトで不可が掛かっている箇所が白くなり視覚化されます。時折使い、負荷が掛かり過ぎないように上手い具合にエフェクトを構築しましょう。
パーティクルのテクスチャサイズを抑える方法
大きなサイズ、容量だと描画に負荷がかかるので小さいサイズでテクスチャを作ります。一番簡単な方法で、球体を例にとります。

この様な1/4で表示される小さい物を用意します。


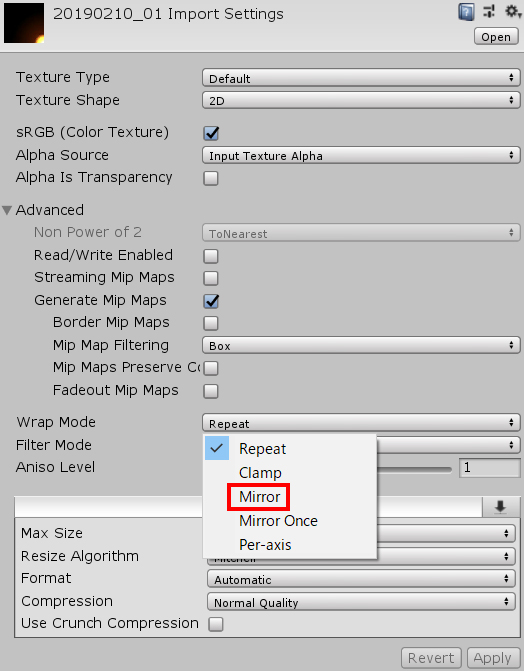
テクスチャのラップモードでミラーを選択、
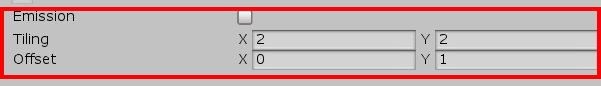
『マテリアルのタイリングモードを、 X:2 Y:2 Offset Y:1』
をすると、小さいサイズのテクスチャから球体の作成が可能です。この様な方法もあると言うのを覚えておきましょうね。
Shurikenとは関係ないけども困った Unity カメラ 寄れない問題
たまに、何かの拍子でカメラ移動が遅くなり、対象物に寄れないと言う事が発生しました。
『マウスの中ボタンとクリック』
でどこを中心とするかを決めれるので、寄れなくなった場合に寄りたい物に上記の事を試してみて下さい、大体解決するかと思います。
ざっと簡単に昨年からの利用で自分が気づいた事の記載をしました。また便利な方法や、これこうだったんだ…みたいな事があった場合はこちらに追記をしたいと思います。
中々癖のあるShurikenですが、問題が解決し望んだ表現が出来た時は嬉しいですね笑
過去に書いたUnity Shurikenの記事はこちらから。
https://yomikakimanabu.net/unity_shuriken01/
https://yomikakimanabu.net/unity_texture/
クリーク&リバー社がゲーム業界向け クリエィティブスクール無料講座開講中。
https://yomikakimanabu.net/creative_school/
上達をするには、沢山操作する、沢山作る。これが一番効果的です、頑張って作ってみましょう。Unity Shurikenの学習には下記の書籍が大変オススメです。















コメントを残す